Vue Chap2
프로젝트 구성
- Backend : SpringBoot
- Frontend : Vue
- IDE : Eclipse IDE
- Database : MySQL
필요한 프로그램 설치
Eclipse 설치
[이클립스에서 Spring Boot 설치]
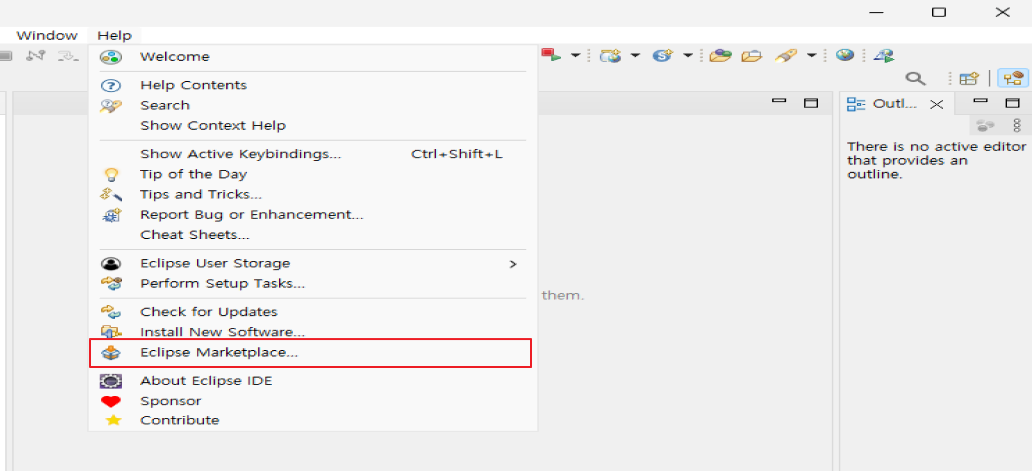
메뉴 툴팁 => Help => Eclipse Marketplace 선택
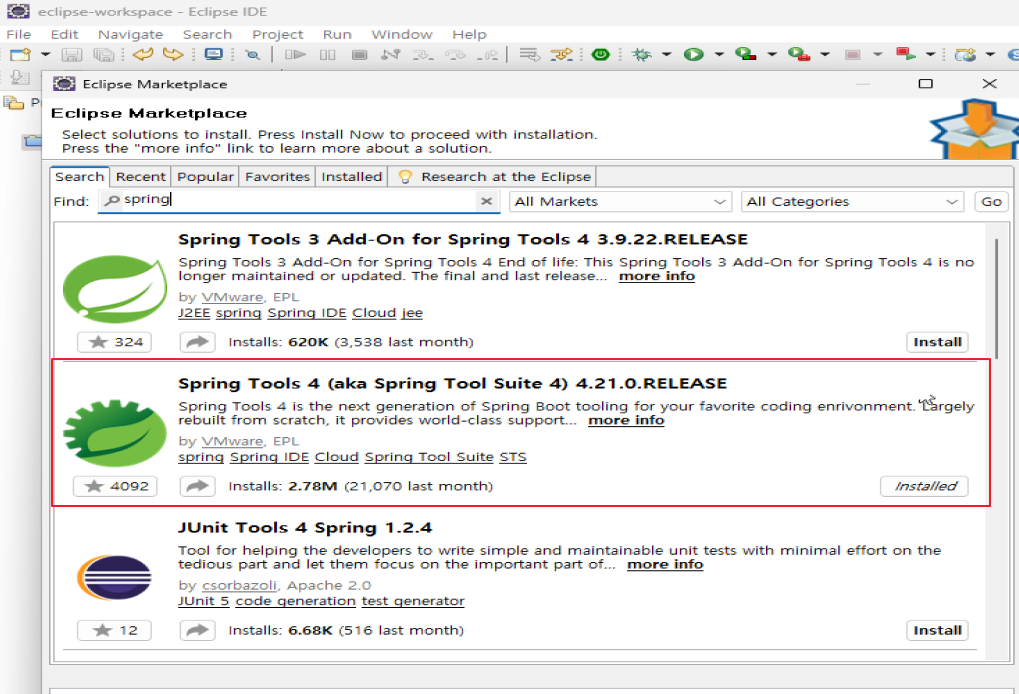
spring 으로 검색 => Spring Tools 4 (aka Spring Tool Suite 4) 설치
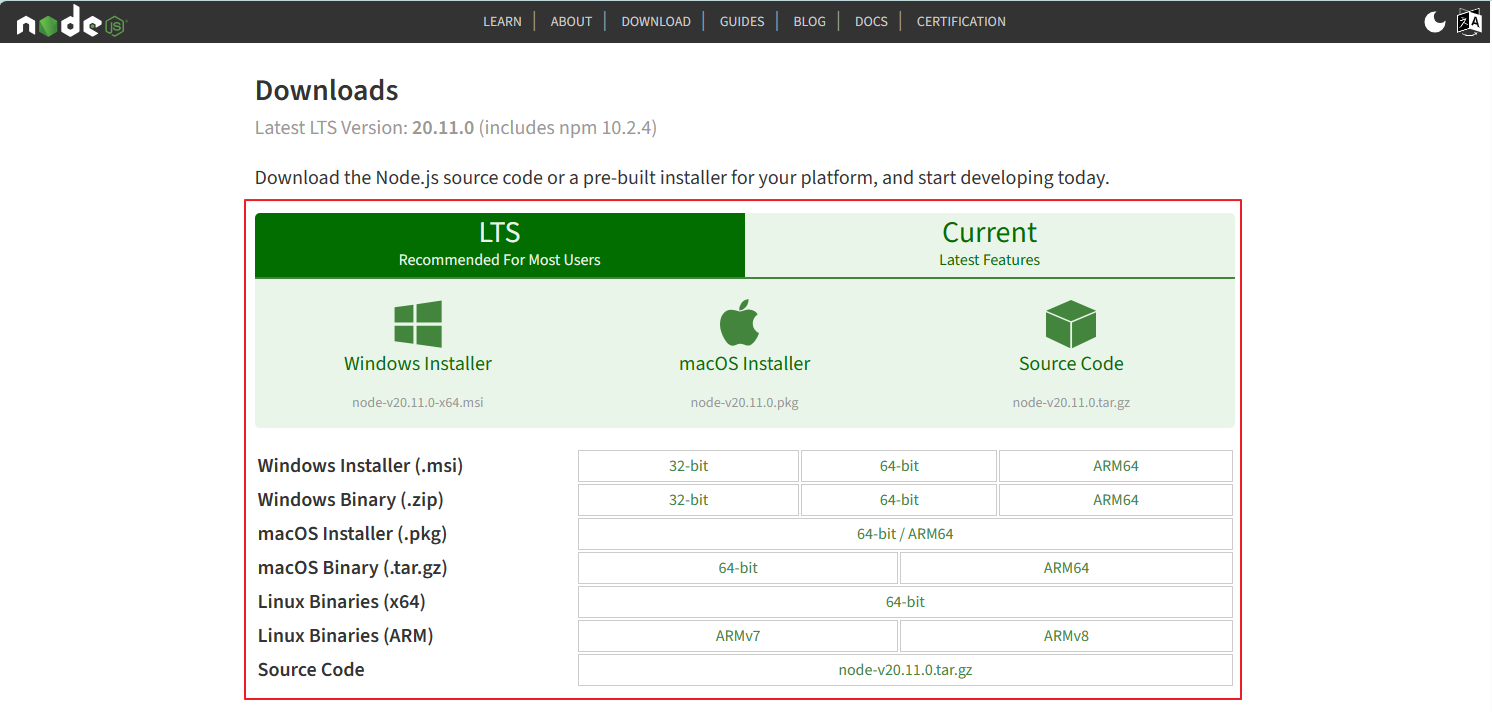
vue 설치 - Nodejs
vue를 편하고 효율적으로 사용하기 위해서는 npm(nodejs package manager)이라는 라이브러리를 사용해야하는데 npm은 기본적으로 Nodejs를 설치할 때 같이 설치되는 라이브러리이다 따라서 Nodejs를 먼저 설치하도록 한다
vue 설치
nodejs 설치가 완료된 후 cmd(프롬프트)를 열어서 npm install -g @vue/cli 명령어를 수행하여 vue를 설치한다
설치가 완료되면 npm ls -g 명령어로 설치 완료를 확인한다
프로젝트 생성 (Spring Boot / Vue 각각)
Spring Boot 프로젝트 생성
이클립스 IDE를 실행 후
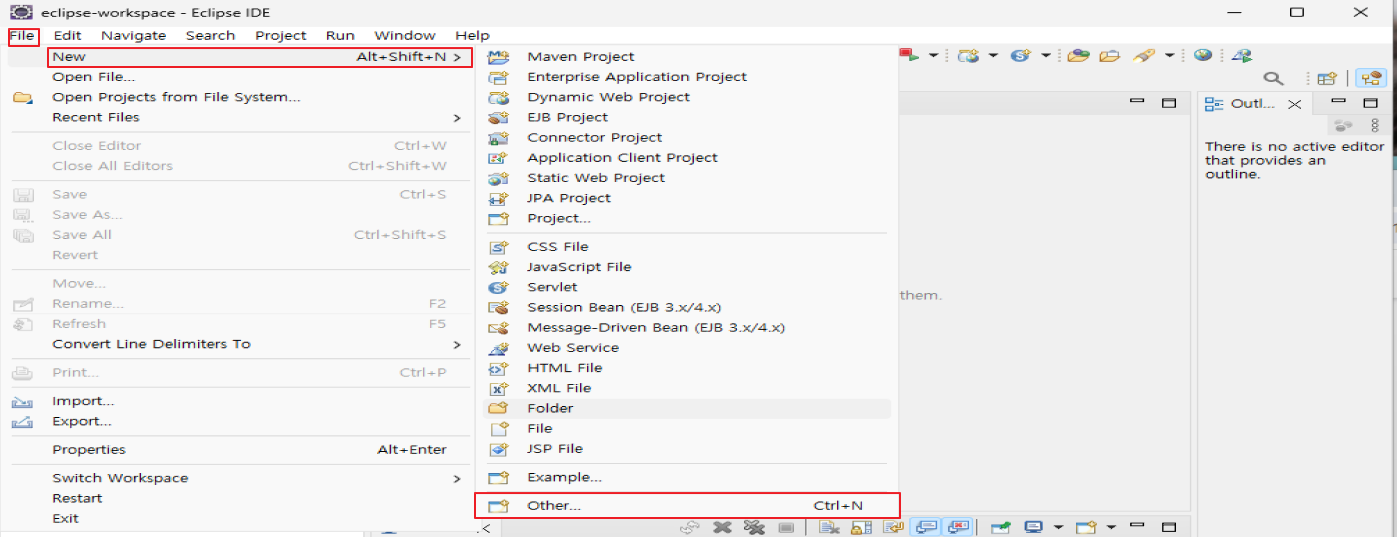
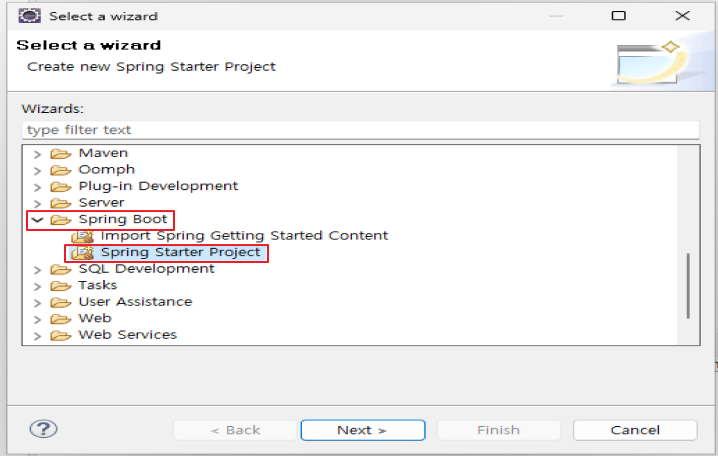
file => new => Other => Spring Boot => Spring Starter Project 선택하고 Next
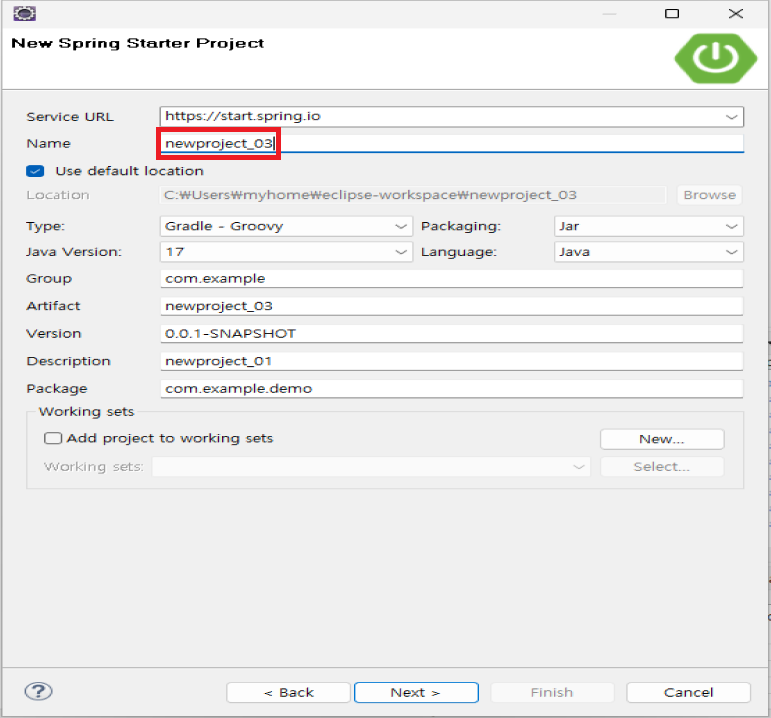
프로젝트로 사용할 프로젝트명 입력 후 Next
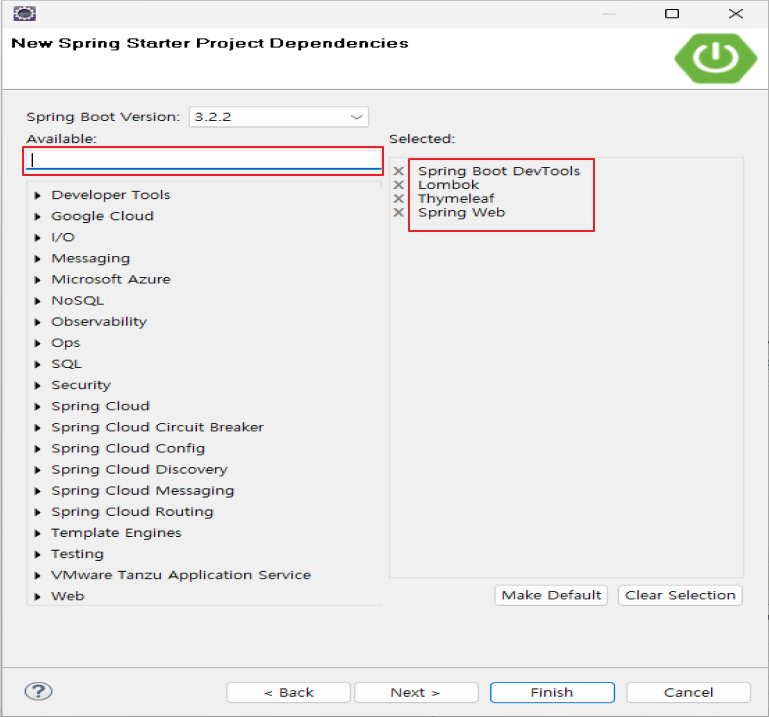
프로젝트에 필요한 라이브러리 및 의존성 패키지를 미리 설치하는 것으로 저자는 하기 4개의 라이브러리를 선택하였다
Spring Boot DevTools :라우터로 전송되는 내용들에 대한 코드가 변경되면, 자동으로 어플리케이션을 재시작하여 브라우저에도 업데이트를 해주는 역할Lombok :어노테이션 기반으로 코드를 자동완성 해주는 라이브러리이다. Lombok을 이용하면 Getter, Setter, Equlas, ToString 등과 다양한 방면의 코드를 자동완성 시킬 수 있다Thymeleaf :흔히 View Template(뷰 템플릿)이라고 부르며 뷰 템플릿은 컨트롤러가 전달하는 데이터를 이용하여 동적으로 화면을 구성할 수 있게 해준다 기존 JSP에서는 많은 기능을 제공하고 전체적인 화면을 디자인하는데 부족하였지만 타임리프는 스프링 프레임워크외에 노드JS나 다른 웹 서버에서도 뷰 템플릿을 사용할 수 있도록한다spring web :스프링으로 웹페이지를 만들 때 필수적인 것들이 들어있다
Vue 프로젝트 생성
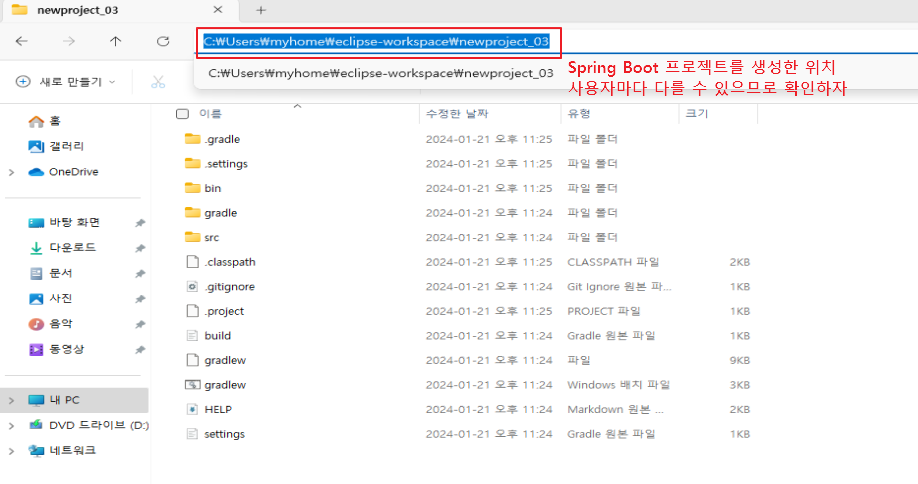
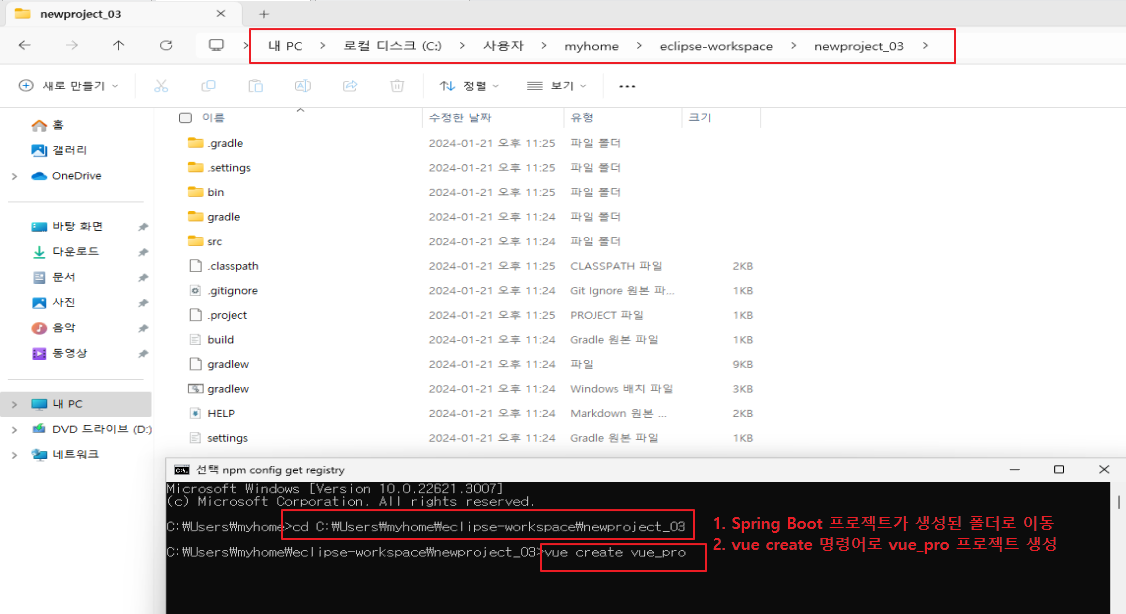
cmd(프롬프트)를 실행해서 cd명령어로 위에서 생성한 Spring Boot 프로젝트 폴더로 이동한다 이렇게 하는 이유는 다음에 진행할 Spring Boot와 Vue를 연동하기 위해서이다
이동이 완료되었다면 vue create [프로젝트명] 을 입력하여 프로젝트를 생성한다
생성한 프로젝트 폴더로 이동후 npm run serve명령어를 수행하면 기본 예제코드로 vue 서버가 open된다
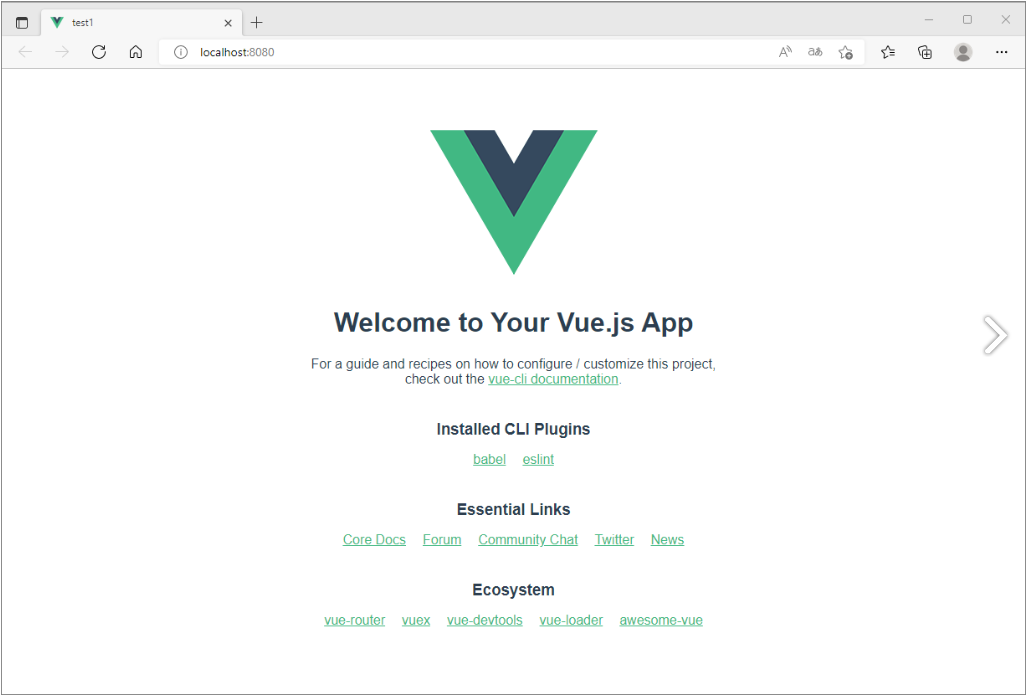
http://localhost:8080 로 접속하여 정상적으로 프로젝트가 생성되었는지 확인한다
[Spring Boot 프로젝트 생성한 위치 복사]
[해당 위치에서 vue 프로젝트 생성]
생성시 나오는 질문에서는 기본 Default 로 선택
[해당 URL 접속화면]
프로젝트 연동(Spring Boot / Vue)
위에서 진행한 내용만 봐도 Spring Boot와 Vue는 각각 실행되는 환경인것을 알 수 있다
하지만 지금 진행하는 프로젝트는 Spring Boot만 실행시켰을때 Vue도 같이 구동되어 사용할 수 있도록 하고자하기 때문에 연동 작업을 진행한다
먼저 Vue에서 빌드하여 배포되는 폴더를 Spring Boot 프로젝트 내로 떨어지도록 수정한다
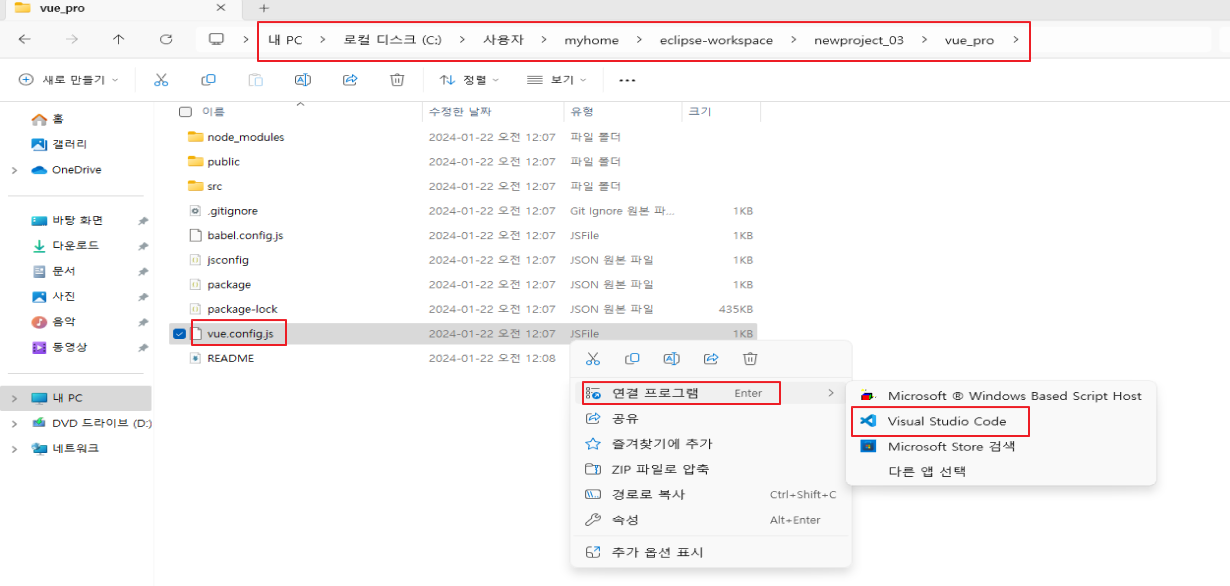
[생성된 vue 프로젝트 폴더내의 vue.config.js파일 수정]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
module.exports = defineConfig({
...
// npm run build 타겟 디렉토리 (백엔드쪽!)
outputDir: "../src/main/resources/static",
// npm run server 개발 진행시 포트가 다르기 때문에 프록시 설정해줘야 함
// target : 백엔드 port가 들어감
// changeOrigin -> true로 해야 cros 문제 해결할 수 있음
devServer: {
proxy: {
'/': {
target: "http://localhost:8080",
changeOrigin: true,
}
}
}
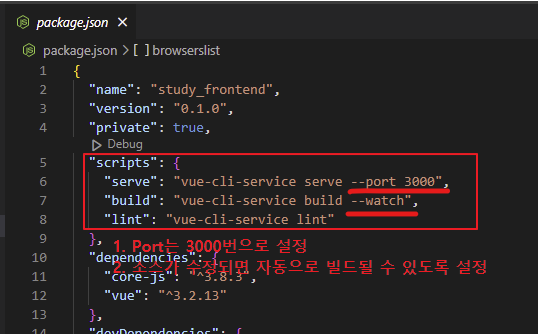
[생성된 vue 프로젝트 폴더내의 package.json 파일 수정]
- “serve” : “vue-cli-service serve –port 3000”
- “build” : “vue-cli-service build –watch”
[위 작업이 모두 완료되었다면 재빌드를 진행한다]
cmd(프롬프트)를 실행후 vue프로젝트 폴더로 이동하여 npm run build 명령어를 수행하여 빌드를 진행한다
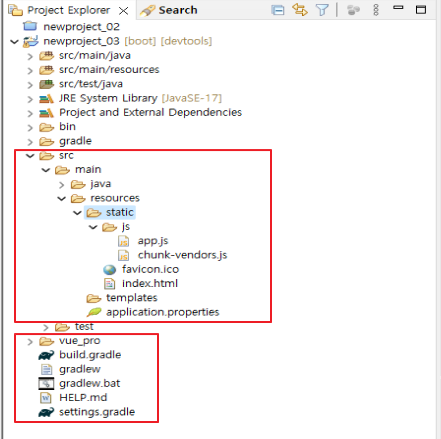
빌드 후 아래와 같이 이클립스에서 F5 새로고침 후 /src/main/resources/static 폴더가 생성되었다면 성공이다
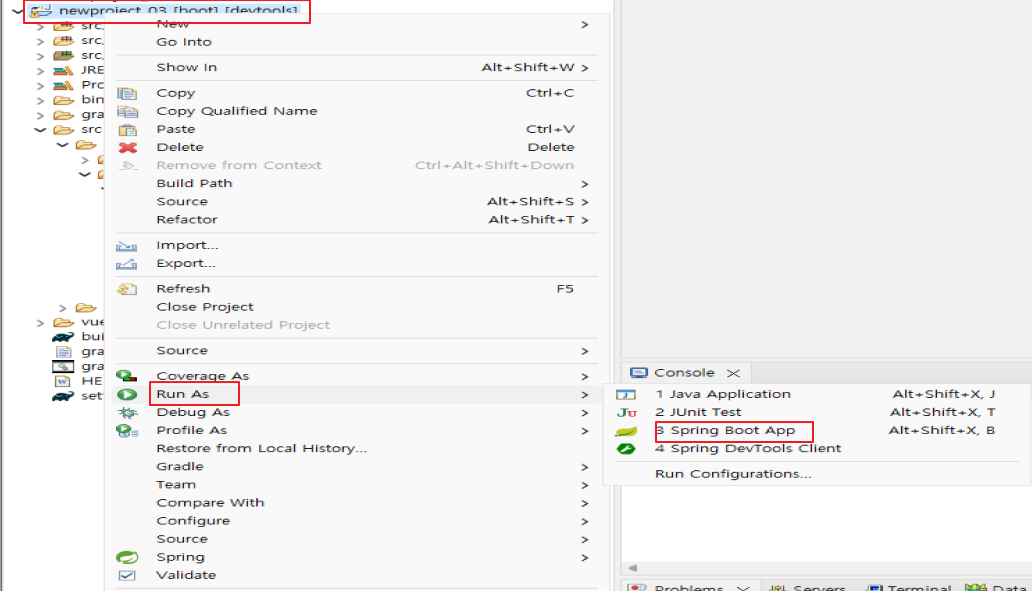
[이클립스에서 Spring Boot를 실행해보자]
프로젝트명 우클릭 => Run AS => Spring Boot App
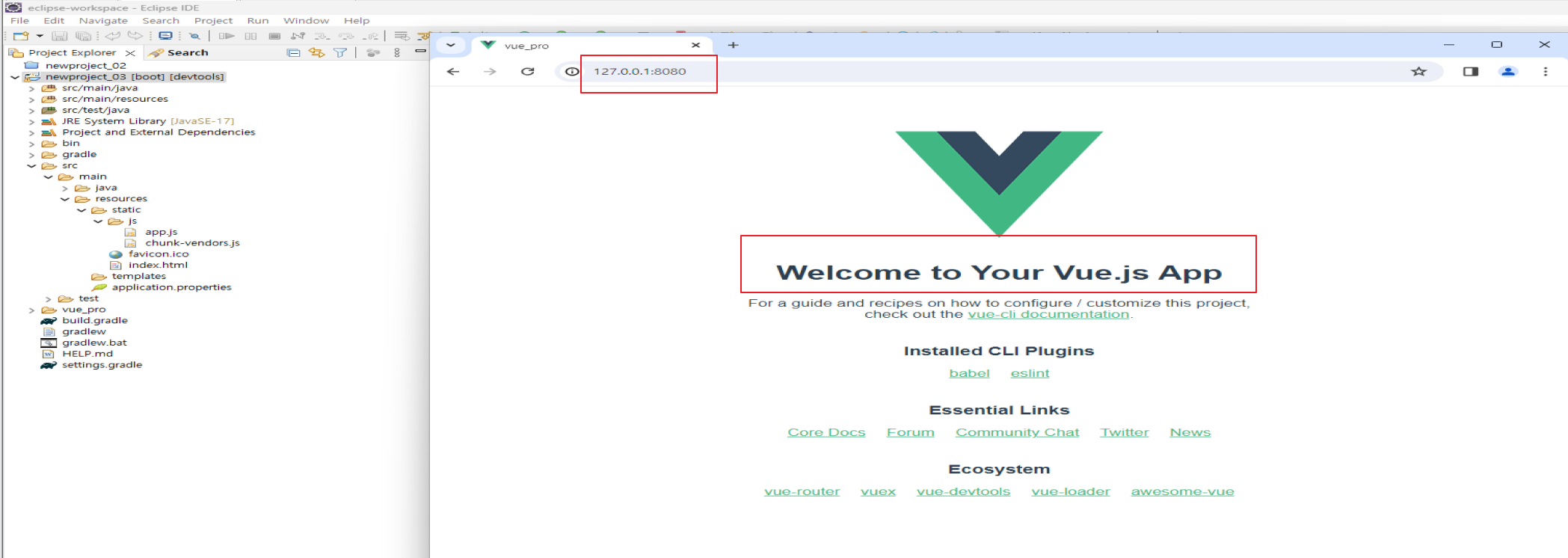
브라우저에서 127.0.0.1:8080 스프링부트 포트로 접속했을때 vue 페이지가 나온다면 연동 성공이다