맛집 앱 만들기 프로젝트 Part10 회원가입 페이지 구현
회원가입 페이지 구현하기
[matzip/front/src/screens/auth/SignupScreen.tsx]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
import React from 'react';
import {SafeAreaView, StyleSheet, Text, View} from 'react-native';
import InputField from '../../components/InputField';
import useForm from '../../hooks/useForm';
import CustomButton from '../../components/CustomButton';
import {validateSignup} from '../../utils';
// 로그인에서 구현한 부분과 같이 useForm이라는 만들어둔 훅을 사용하여 데이터를 관리하고 passwordConfirm이라는 새로운 속성을 추가하여 해당 속성은 password 재확인을 위해 사용한다
function SignupScreen() {
const signup = useForm({
initialValue: {
email: '',
password: '',
passwordConfirm: '',
},
validate: validateSignup,
});
return (
<SafeAreaView style={styles.container}>
<View style={styles.inputContainer}>
<InputField
placeholder="이메일"
error={signup.errors.email}
touched={signup.touched.email}
inputMode="email"
{...signup.getTextInputProps('email')}
/>
<InputField
placeholder="비밀번호"
error={signup.errors.password}
touched={signup.touched.password}
secureTextEntry
{...signup.getTextInputProps('password')}
/>
<InputField
placeholder="비밀번호 확인"
error={signup.errors.passwordConfirm}
touched={signup.touched.passwordConfirm}
secureTextEntry
{...signup.getTextInputProps('passwordConfirm')}
/>
</View>
<CustomButton label="회원가입" />
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
margin: 30,
},
inputContainer: {
gap: 20,
marginBottom: 30,
},
});
export default SignupScreen;
유효성 검증 컴포넌트 추가하기
[matzip/front/src/utils/validate.ts]
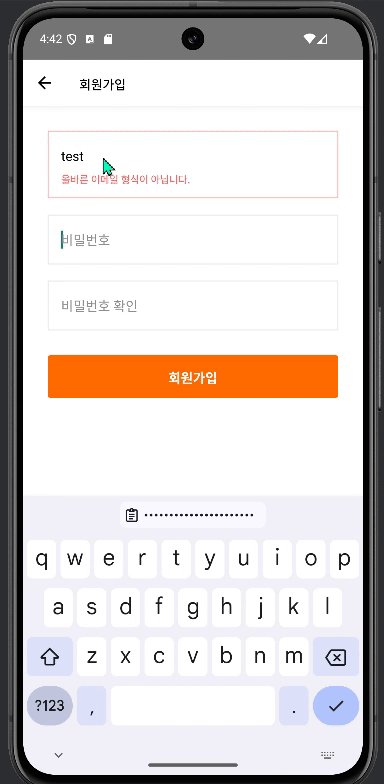
전에 사용자가 입력한 데이터 유효성을 검사하는 컴포넌트로 단순 정규식과 비교하여 에러메세지를 리턴할 수 있도록 구현하였던 컴포넌트에 회원가입 페이지도 검증할 수 있도록 변경해보자
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
type UserInfomation = {
email: string;
password: string;
};
function validateUser(values: UserInfomation) {
const errors = {
email: '',
password: '',
};
if (!/^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(values.email)) {
errors.email = '올바른 이메일 형식이 아닙니다.';
}
if (!(values.password.length >= 8 && values.password.length <= 20)) {
errors.password = '비밀번호는 8~20자 사이로 입력해주세요.';
}
return errors;
}
function validateLogin(values: UserInfomation) {
return validateUser(values);
}
function validateSignup(values: UserInfomation & {passwordConfirm: string}) {
const errors = validateUser(values);
const signupErrors = {...errors, passwordConfirm: ''};
if (values.password !== values.passwordConfirm) {
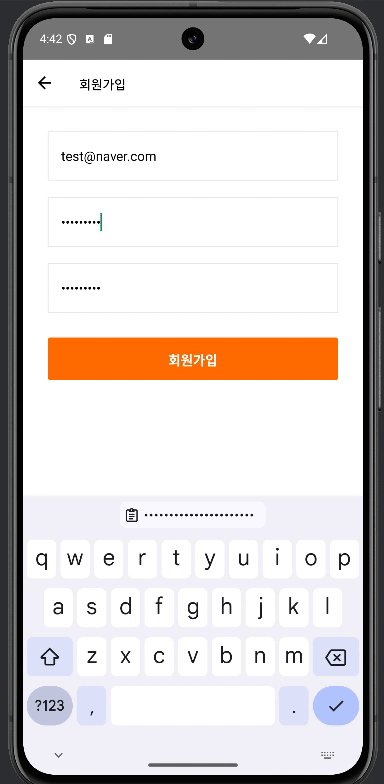
signupErrors.passwordConfirm = '비밀번호가 일치하지 않습니다';
}
return signupErrors;
}
export {validateLogin, validateSignup};
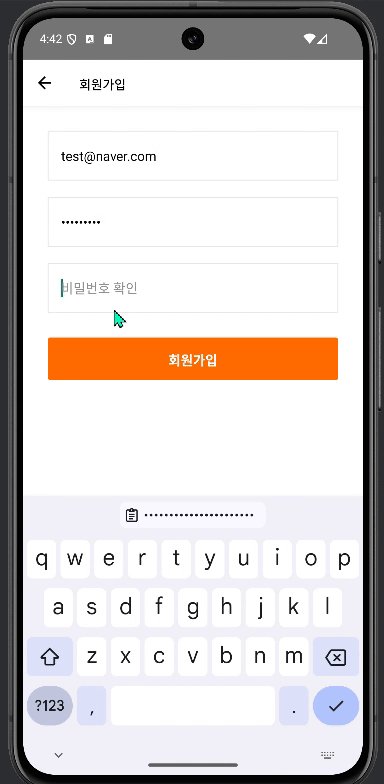
유효성 검사를 적용한 앱화면
This post is licensed under
CC BY 4.0
by the author.