맛집 앱 만들기 프로젝트 Part5 Drawer Navigation 설치 및 적용
Drawer Navigator란
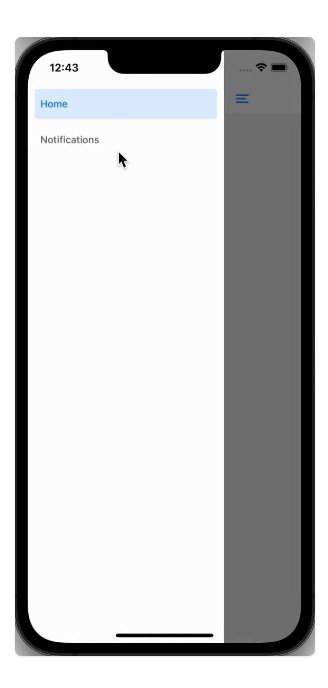
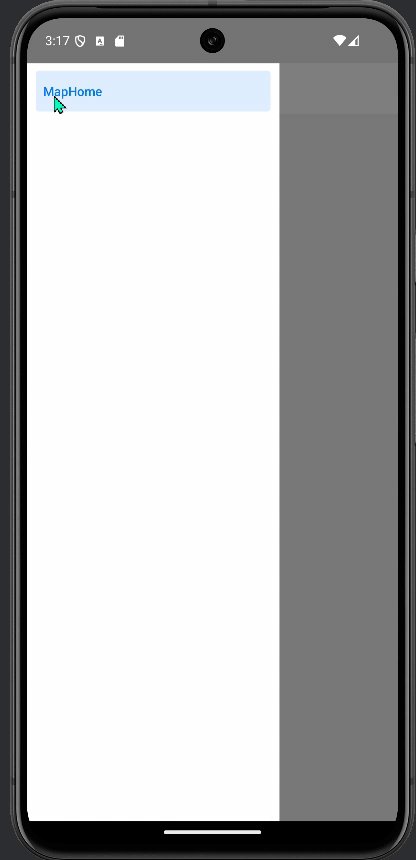
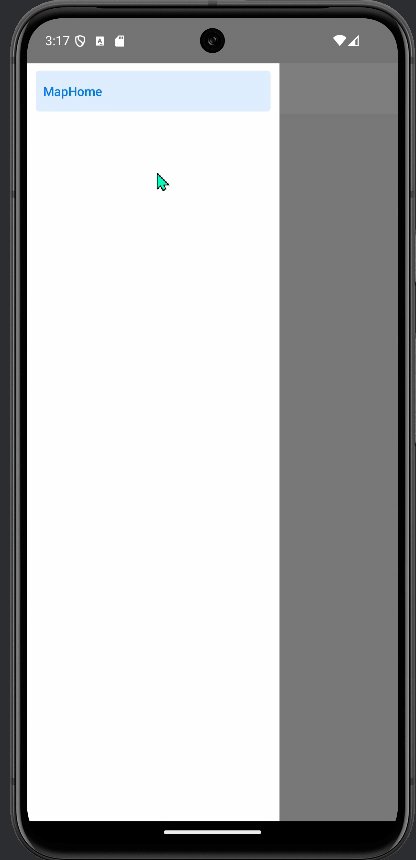
아래와 같이 화면 간 탐색을 위해 왼쪽(때로는 오른쪽)의 서랍을 사용할 수 있게해주는 기능이다
해당 프로젝트에서는 사용자가 바로 Drawer Navigation기능을 사용하는것이 아닌 로그인에 성공한 사용자만 Drawer기능을 사용하고 로그인하지 않은 사용자는 Stack Navigation기능을 사용한다
Darawer Navigator 설치
1
2
npm install @react-navigation/drawer
npm install react-native-gesture-handler react-native-reanimated
Plugin설정
[matzip/front/babel.config.js] 파일을 수정한다
기존에 작성되어있는 module.exports 가 보이고 presets 속성값이 보일텐데 하단에 plugins를 추가하자
1
2
3
4
module.exports = {
presets: ['module:@react-native/babel-preset'],
plugins: ['react-native-reanimated/plugin'],
};
Drawer Navigator 코드 작성
[matzip/front/src/navigations/drawer/MainDrawerNavigator.tsx] 파일을 작성한다
- 4번째 줄 stack navigator 사용했던것과 동일하게 createDrawerNavigator를 불러와서 Drawer로 사용하도록하자
- 7번째 줄 Drawer.Navigator로 Drawer.Screen을 감싸고 Drawer.Screen에는 이동할 Screen들을 정의한다
1
2
3
4
5
6
7
8
9
10
11
12
13
import {createDrawerNavigator} from '@react-navigation/drawer';
import MapHomeScreen from '../../screens/MapHomeScreen';
const Drawer = createDrawerNavigator();
function MainDrawerNavigator() {
return (
<Drawer.Navigator>
<Drawer.Screen name="MapHome" component={MapHomeScreen} />
</Drawer.Navigator>
);
}
export default MainDrawerNavigator;
MapHomeScreen 코드 작성
[matzip/front/src/navigations/screens/MapHomeScreen.tsx] 파일을 작성한다
Drawer Navigation의 Screen으로 사용할 MapHomeScreen코드를 작성한다
1
2
3
4
5
6
7
8
9
10
11
12
13
14
import React from 'react';
import {StyleSheet, Text, View} from 'react-native';
function MapHomeScreen() {
return (
<View>
<Text>맵 스크린</Text>
</View>
);
}
const styles = StyleSheet.create({});
export default MapHomeScreen;
RootNavigator 코드 작성
[matzip/front/src/navigations/root/RootNavigator.tsx] 파일을 작성한다
사용자가 앱을 실행했을때 제일 먼저 걸쳐가는 곳으로 로그인된 사용자인지 아닌지를 구분하는 부분으로 사용할 것이다
- 1, 2번째 줄에 stack 과 drawer의 navigator 파일들을 import해주도록하자
- 5번째 줄에 추후에 로그인 검증을 타고 상태값으로 drawer로 보낼지 stack으로 보낼지를 정하겠지만 현재는 임시로 isLoggedIn을 true로 줘서 로그인된 사용자로 가정하고 작성한다
- 7번째 줄에 5번째 줄의 isLoggedIn정보에 따라 로그인된 상태(true)면 drawer로 로그인이 안된 상태(false)면 stack으로 보내도록한다
1
2
3
4
5
6
7
8
9
10
import AuthStackNavigator from '../stack/AuthStackNavigator';
import MainDrawerNavigator from '../drawer/MainDrawerNavigator';
function RootNavigator() {
const isLoggedIn = true;
return <>{isLoggedIn ? <MainDrawerNavigator /> : <AuthStackNavigator />}</>;
}
export default RootNavigator;
App코드 작성
[matzip/front/App.tsx] 파일을 작성한다
- 이전 코드에서 사용하지 않는 코드는 모두 제거하였다
- 8번째 줄에서 위에서 작성한 RootNavigator로 앱 실행시 제일 먼저 처리하도록 변경하였다
1
2
3
4
5
6
7
8
9
10
11
12
13
14
import {NavigationContainer} from '@react-navigation/native';
import React from 'react';
import RootNavigator from './src/navigations/root/RootNavigator';
function App() {
return (
<NavigationContainer>
<RootNavigator />
</NavigationContainer>
);
}
export default App;
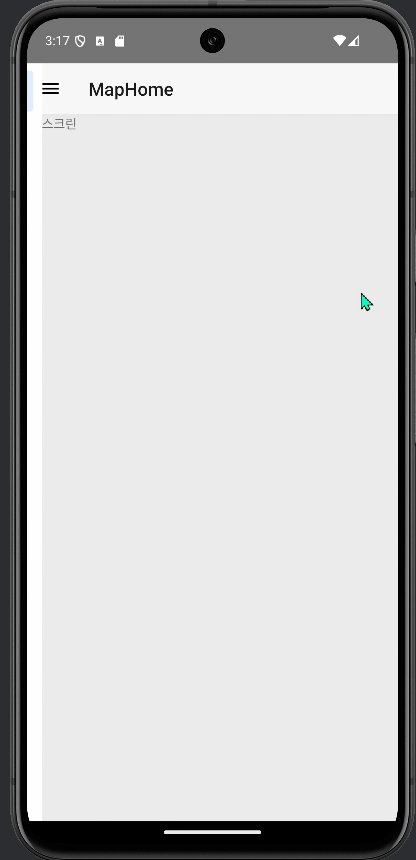
Drawer 적용된 현재 화면
Android 실행 오류시
- npx react-native start –reset-cache
- cd android -> .\gradlew clean -> npm run android
This post is licensed under
CC BY 4.0
by the author.