useState와 useRef Hook
React Hook의 개념
Hook은 리액트 v16.8에 새로 도입된 기능으로서 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState 그리고 렌더링 직후 작업을 설정하는 useEffect 등의 기능들을 제공한다
useState
가장 기본적인 Hook으로서 상태를 관리하기 위해 사용되는 Hook이다
- 함수형 컴포넌트 안에 state를 추가하여 사용한다
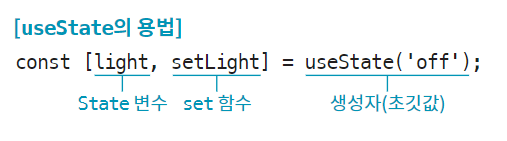
- 현재 상태를 나타내는 state값과 이 상태를 변경하는 setState값을 한 쌍으로 제공한다
- state는 초기값을 설정할 수 있으며, 초기값은 첫 렌더링 때 한번 사용된다.
- state는 객체일 필요 없이 문자열, 숫자, boolean, 배열, null, 객체 등의 여러가지 다양한 값을 넣을 수 있다.
- useState는 State 값이 바뀔때마다 재렌더링(컴포넌트 재호출)이 된다는 특성을 가지고 있다
1
2
3
4
5
6
7
8
9
10
11
12
import React, { useState } from "react";
const Counter = () => {
const [value, setValue] = useState(0);
return (
<div>
<p> 현재 카운터 값은 {value}입니다. </p>
<button onClick={() => setValue(value + 1)}> +1 </button>
<button onClick={() => setValue(value - 1)}> -1 </button>
</div>
);
};
useRef
리액트에서 제공하는 Ref를 사용하면 돔(DOM) 요소들을 직접 조작할 수 있다
- useRef를 사용하여 특정 DOM요소에 접근하여 값을 초기화할 수 있다
- useRef를 사용하여 특정 DOM요소에 focus를 잡을 수 있다
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
import { useRef, useState } from "react";
function InputComponent() {
const [text, setText] = useState("");
const textRef = useRef();
const handleOnChange = (e) => {
setText(e.target.value);
};
const handleOnClick = () => {
if (text.length < 5) {
alert("5글자보다 커야합니다");
textRef.current.focus();
} else {
alert(text);
textRef.current.value = "";
}
};
return (
<div>
<input ref={textRef} value={text} onChange={handleOnChange} />
<button onClick={handleOnClick}>완료</button>
<p>{text}</p>
</div>
);
}
export default InputComponent;
This post is licensed under
CC BY 4.0
by the author.