React Props와 구조분해, 스프레드 연산자
React Props와 구조분해
리액트에서는 부모가 자식 컴포넌트에 단인 객체 형태로 값을 전달할 수 있다.
이 객체를 리액트에서는 Props(Properties)라고 하며 Props는 Properties의 줄임말이다.
Props를 사용해보기
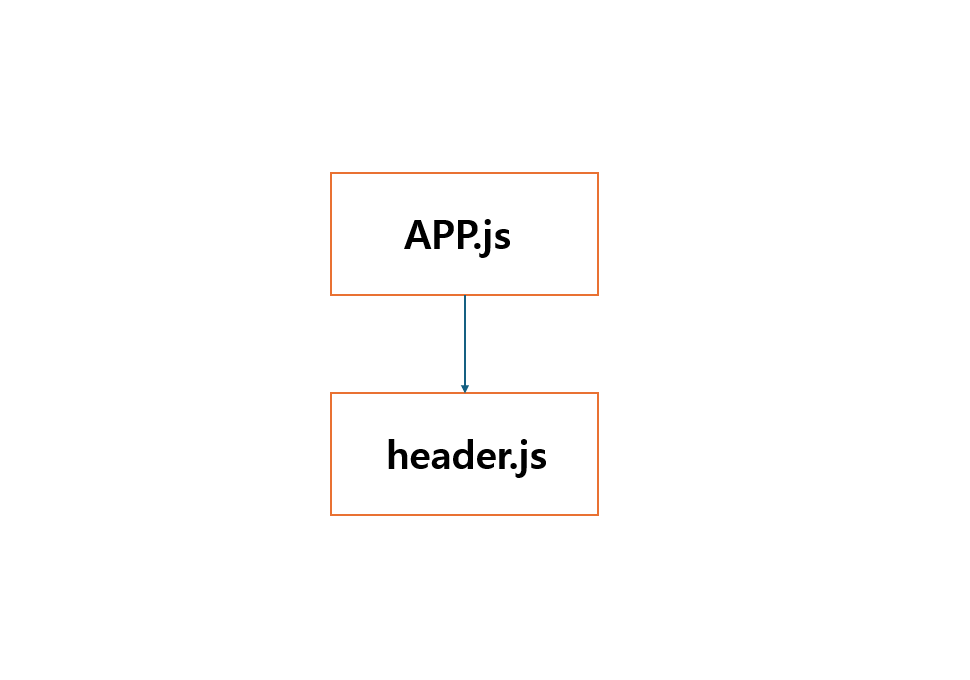
Props를 사용하기전에 먼저 CRA를 사용하여 기본 프로젝트를 생성 후 필요없는 부분은 삭제하고 Header 컴포넌트 하나를 생성하여 최상위 root컴포넌트인 App 컴포넌트에서 자식 Header 컴포넌트를 렌더링 하도록 한다
(1) 사용하지 않는 파일 삭제
src/App.test.jssrc/logo.svgsrc/reportWebVitals.jssrc/setupTest.js
(2) App.js 파일 수정 및 Components 폴더 생성
src/App.js
위에서 삭제한 4개의 파일에 대한 불필요한 참조들을 지우고 아래에서 생성한 CustomHeader.js 파일을 자식 컴포넌트로 렌더링 하는 내용을 추가하였다
1
2
3
4
5
6
7
8
9
10
11
12
import "./App.css";
import CustomHeader from "./components/CustomHeader";
function App() {
return (
<div className="App">
<CustomHeader />
</div>
);
}
export default App;
src/components/CustomHeader.js
1
2
3
4
5
6
7
8
9
function CustomHeader() {
return (
<header>
<h1>header</h1>
</header>
);
}
export default CustomHeader;
(3) Prop로 전달하고 렌더링해보기
2번까지 수행했다면 header라는 문구가 잘 렌더링 되어 웹에 표시될것이다 이번에는 CustomHeader컴포넌트에 고정 문구인 header를 띄우는것이 아닌 부모 컴포넌트인 APP.js에서 전달해주는 Props값으로 자식 컴포넌트 CustomHeader의 문구를 변경해보도록 하자
src/App.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
import "./App.css";
import CustomHeader from "./components/CustomHeader";
const projectTitle = "리액트 부시기";
function App() {
return (
<div className="App">
<CustomHeader title={projectTitle} />
</div>
);
}
export default App;
}
src/components/CustomHeader.js
1
2
3
4
5
6
7
8
9
function CustomHeader(props) {
return (
<header>
<h1>{props.title}</h1>
</header>
);
}
export default CustomHeader;
구조분해
구조분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다.
위의 예제에서는 header 컴포넌트에 전달되는 props에 title이라는 데이터 하나만 들어있지만 여러개의 props가 있다면 위처럼 props.title 이렇게 사용하면 번거롭게되는데 구조분해할당 방식을 사용하면 간단하게 아래와 같이 바꿀 수 있다
src/App.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
import "./App.css";
import CustomHeader from "./components/CustomHeader";
const projectTitle = "리액트 부시기";
const projectVersion = "3.0.1";
function App() {
return (
<div className="App">
<CustomHeader title={projectTitle} version={projectVersion} />
</div>
);
}
export default App;
src/components/CustomHeader.js
1
2
3
4
5
6
7
8
9
10
11
12
function CustomHeader(props) {
const { title, version } = props;
return (
<header>
<h1>
{title}, {version}
</h1>
</header>
);
}
export default CustomHeader;
스프레드 연산자
ES6는 점 세 개(…)로 이루어진 스프레드 연산자를 제공한다 스프레드 연산자는 map, set, object와 같이 반복 가능한 객체를 펼치게끔 해주며 이 기능은 더 적게 쓰고 더 많은 것을 할 수 있게 해준다
위에서는 자식 컴포넌트에 구조분해 할당을 통해 조금 더 간편하게 props를 사용해보았는데 이번에는 부모 컴포넌트에서도 Props로 전달할 값이 많은경우 값을 일일이 명시하면 불편할 뿐만 아니라 가독성도 떨어진게 된다. 따라서 스프레드 연산자를 사용하면 더욱 간편하게 Props로 전달할 수 있다
위 코드에서 App.js인 부모 컴포넌트만 스프레드 연산자로 변경해보도록 한다
src/App.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
import "./App.css";
import CustomHeader from "./components/CustomHeader";
function App() {
const HeaderProps = {
title: "리액트 부시기",
version: "3.0.1",
};
return (
<div className="App">
<CustomHeader {...HeaderProps} />
</div>
);
}
export default App;