React란
React란
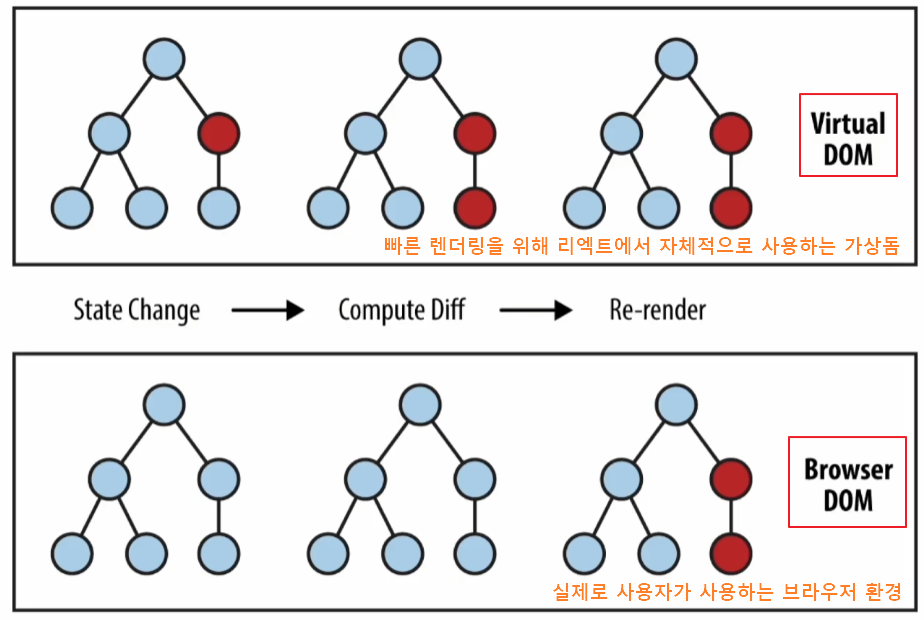
React는 페이스북에서 개발한 오픈 소스 자바스크립트 라이브러리이며 컴포넌트라는 작은 조각들로 UI를 구성한다 또한 Virtual Dom이라는 개념을 사용하여 성능을 최적화한다
주요 특징
-
가독성과 유지보수성: JSX 문법을 사용하여 컴포넌트 기반으로 UI를 작성할 수 있으므로 가독성이 높고 유지보수가 용이하며 각 컴포넌트는 독립적으로 작성되어 관련 로직이나 스타일이 캡슐화되어 있다 -
재사용 가능한 컴포넌트: React는 컴포넌트 기반의 아키텍처를 채택하고 있어, 재사용 가능한 UI 요소를 쉽게 작성할 수 있다 이로써 개발 속도를 높이고 일관된 UI를 유지할 수 있다 -
가상 DOM과 성능 최적화: React는 Virtual DOM을 사용하여 실제 DOM과의 차이를 최소화하여 성능을 향상시킨다, 변경된 부분만 업데이트되므로 불필요한 렌더링이나 DOM 조작을 최소화 가능 -
배우기 쉬운 문법: React의 문법은 간단하고 직관적이며, 자바스크립트와 JSX를 사용하여 작성되며 이는 새로운 개발자들이 빠르게 학습하고 프로젝트에 참여할 수 있도록 도와준다 -
라이브러리와 생태계의 풍부함: React는 다양한 라이브러리와 플러그인이 존재하며, 이러한 생태계는 개발 생산성을 높이고 다양한 기능을 추가할 수 있는 환경을 제공한다 -
커뮤니티와 지원: React는 매우 큰 개발자 커뮤니티를 보유하고 있으며, 많은 문제에 대한 해결책과 도움을 얻을 수 있다. 또한 페이스북과 다른 기업들이 백업을 제공하고 있어 안정적인 지원을 받을 수 있다
장점
(1) 빠른 업데이트와 렌더링 속도 : Virtual DOM을 사용하여 사용자에게 빠른 렌더링 속도를 보여준다
(2) 리액트는 Component로 구성되어있기 때문에 재사용성이 높게 개발하기가 쉽다
(3) 든든한 지원군 Meta…
(4) 활발한 지식공유와 방대한 커뮤니티
단점
(1) 방대한 학습량 (새로운 개념들이 많기에..)
(2) 잦은 업데이트에 따른 학습 난이도가 높다
(3) 높은 상태관리 복잡도
코드로 이해해보기
아래와 같이 각 페이지들을 보여주는 간단한 html소스를 작성하였을때
문제점이 있다.
바로 “중복코드” 라는 문제점인데 저렇게 모든 페이지에 header부분을 수동으로 입력하게되면 header내용을 수정하려면 모든 페이지를 직접 수정해야하는 문제가 발생할 것이다.
컴포넌트를 사용하지 않은 예제
[index.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
<!DOCTYPE html>
<html>
<body>
<!-- HEADER -->
<header>
<h1>안녕하세요 조계진입니다</h1>
</header>
<article>
<h3>이 페이지는 HOME 화면입니다</h3>
</article>
</body>
</html>
[about.html]
1
2
3
4
5
6
7
8
9
10
11
12
13
<!DOCTYPE html>
<html>
<body>
<!-- HEADER -->
<header>
<h1>안녕하세요 조계진입니다</h1>
</header>
<article>
<h3>이 페이지는 About 화면입니다</h3>
</article>
</body>
</html>
컴포넌트를 사용한 예제
위와 다르게 header 컴포넌트 파일을 하나 생성하여 header태그를 리턴하는 함수를 만들고 모든 페이지에서는 해당 header 컴포넌트만 불러와서 간편하고 쉬운 유지보수를할 수 있다.
[header.html]
1
2
3
4
5
6
7
function MyHeader() {
return (
<header>
<h1>안녕하세요 조계진입니다</h1>
</header>
);
}
[about.html]
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<html>
<body>
<!-- HEADER -->
<MyHeader />
<article>
<h3>이 페이지는 About 화면입니다</h3>
</article>
</body>
</html>