React Elements
Elements 개요
Elements는 요소, 성분의 뜻으로 React앱 또는 기존 웹을 구성하는 가장 작은 블록이다
많은 Elemnets들을 관리하는 주최를 DOM이라 하며 기존 웹에도 DOM이 당연히 존재한다
기존 웹을 React에서 관리하기 위해 기존 웹 HTML 파일 어딘가에 div태그 있다고 가정했을때 이 안에 들어가는 모든 엘리먼트들을 React DOM에서 관리하기 위해 ROOT DOM노드를 생성한다
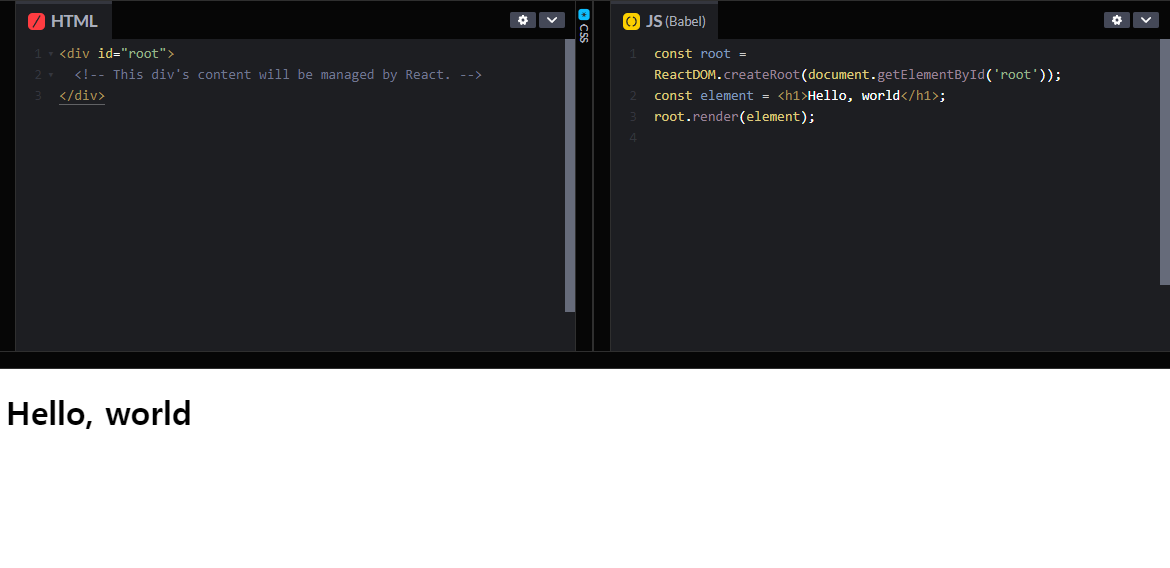
Element Rendering
React로 구현된 애플리케이션의 경우 대부분 하나의 ROOT DOM 노드가 있으며 React Element를 렌더링 하기 위해서는 우선 DOM Element를 ReactDOM.createRoot()에 전달한 다음, React Element를 root.render()에 전달해야 한다
1
2
$ node --version
$ npm --version
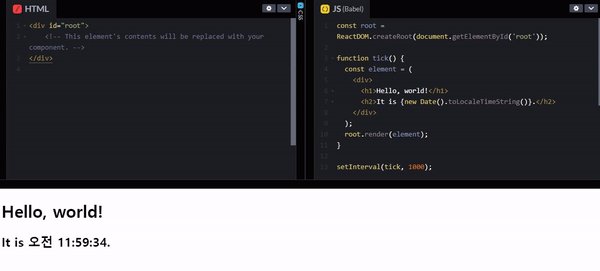
Rendering 된 Element 업데이트하기
React의 Element는 불변객체이다 즉, Element를 생성한 이후에는 해당 Element의 자식이나 속성을 변경할 수없다 따라서 Element 요소의 내용을 바꾸고 싶을때는 새로운 Element를 생성하고 이를 다시 root.render()로 다시 Rendering하는 방법뿐이다.
매번 다시 렌더링을하지만 ReactDom은 내용이 변경된 Element만 업데이트를한다
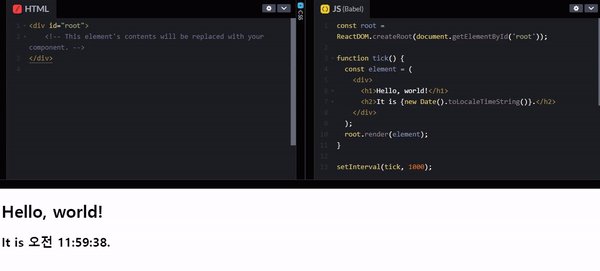
예시) 초시계
This post is licensed under
CC BY 4.0
by the author.