Step4 React Components
Component 개요
React는 모든 페이지가 Component로 구성되어있고 하나의 Component는 여러개의 Component로 구성될 수 있다 (블록을 생각하면 이해하기 쉽다)
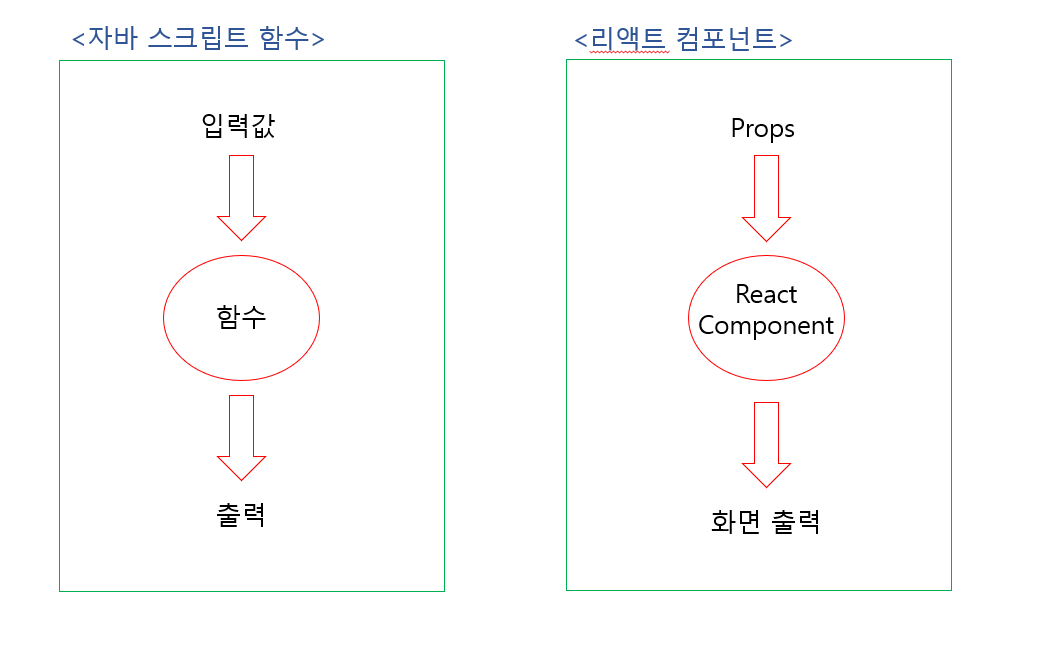
Component는 JavaScript함수와 유사하며 Props라고 하는 임의의 값을 받은 후 화면에 어떻게 표시되는지를 기술하는 React Element를 반환한다
Component 생성
1
2
3
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
위 함수는 Props 객체 인자를 받은 후 React Element를 return 즉 반환하는 컴포넌트이다
이러한 컴포넌트는 JavaScript 함수이기 때문에 말 그대로 함수 컴포넌트라고도 호칭한다
최근에 나온 ES6 Class를 사용해서도 컴포넌트를 정의할 수 있다
1
2
3
4
5
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
Component 렌더링 예시
1
2
3
4
5
6
7
8
9
10
11
12
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const root = ReactDOM.createRoot(document.getElementById('root'));
// <Welcome name="Sara" /> 엘리먼트로 root.render()를 호출합니다.
// React는 {name: 'Sara'}를 props로 하여 Welcome 컴포넌트를 호출합니다.
const element = <Welcome name="Sara" />;
// Welcome 컴포넌트는 결과적으로 <h1>Hello, Sara</h1> 엘리먼트를 반환합니다.
root.render(element);
// React DOM은 <h1>Hello, Sara</h1> 엘리먼트와 일치하도록 DOM을 효율적으로 업데이트합니다.
This post is licensed under
CC BY 4.0
by the author.