Git블로그 만들기 (jekyll)
Git블로그를 사용하기 위해서 필요한것들
- ruby
- ruby의 jekyll
- ruby의 bundle
- nodejs
- jekyll 스킨
- github
설치
[Step01] ruby 설치
Jekyll은 루비로 만들어졌다 블로깅 때문에 루비를 설치해야하는 것이 조금 부담일 수도 있지만, 설치해서 사용하면 더 다양한 기능을 사용할 수 있다
ruby 언어 : 루비는 인터프리터 형식으로 실행되는 고기능 스크립트 언어이자 뛰어난 객체 지향적 언어이다. 이러한 특성을 가지면서 루비와 같이 가독성이 뛰어난 대표적인 스크립트 언어는 파이썬이다. 이런 유사함은 각각의 언어 사용자 간에 ‘어떤 언어가 더 뛰어난가?’ 라는 논쟁을 일으켰다. 그러나 그런 논쟁은 대체적으로 기술적으로 너무 세부적인 곳에 집착한 의미 없는 논쟁이었다
-
먼저 루비 공식페이지에 접속해서 본인OS에 맡게 RUBY를 설치하자 버전은 최신버전을 권장한다
-
아래와 사진과 같이 다음 버튼을눌러 쭉 설치를 진행한다
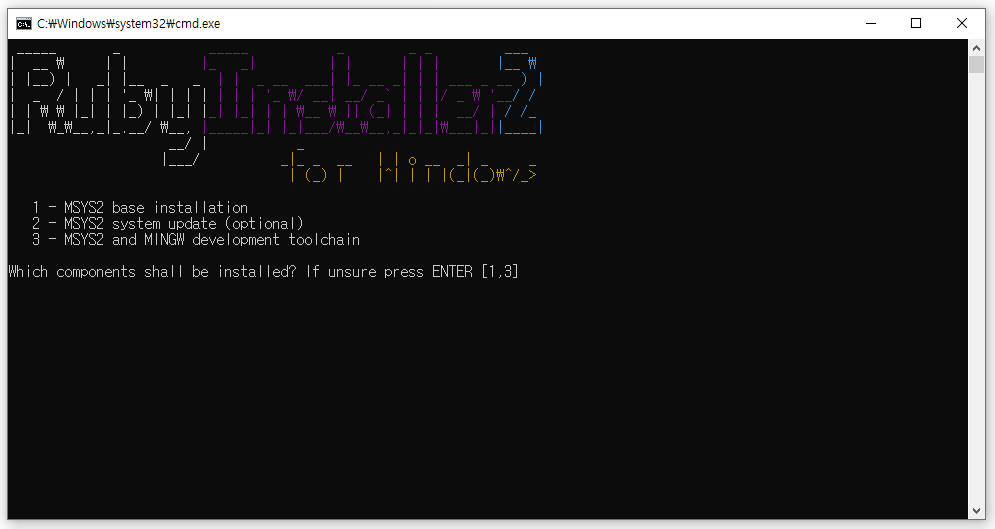
하기 그림과 같은 창이 나온다면 Enter를 눌러서 1,3 기본 옵션 설치가 되도록 진행하자

[Step02] jekyll 및 bundle 설치
- cmd 명령프롬프트를 작업관리자로 열어서 하기 명령어로 jekyll과 bundle을 설치해주도록 한다
1
2
$gem install jekyll bundle
[Step03] jekyll 스킨 선택
jekyll 블로그를 사용하기위해서 수동으로 직접 만들 수 있지만 그러려면 시간이 많이 소비되고 ruby언어를 또 학습하는 번거로움이 발생한다 따라서 이미 기본 틀이 구성되어있는 jekyll 스킨을 설치하여 변경해서 사용해보도록 한다
하기 링크에 접속하여 원하는 블로그 스킨을 다운받도록 하자 👉🏻jekyll스킨 테마 다운받기
필자는 Gitbook Theme 라는 테마를 선택하였고 Download버튼을 클릭하면 소스 파일들이 zip파일로 압축되어 다운받아진다
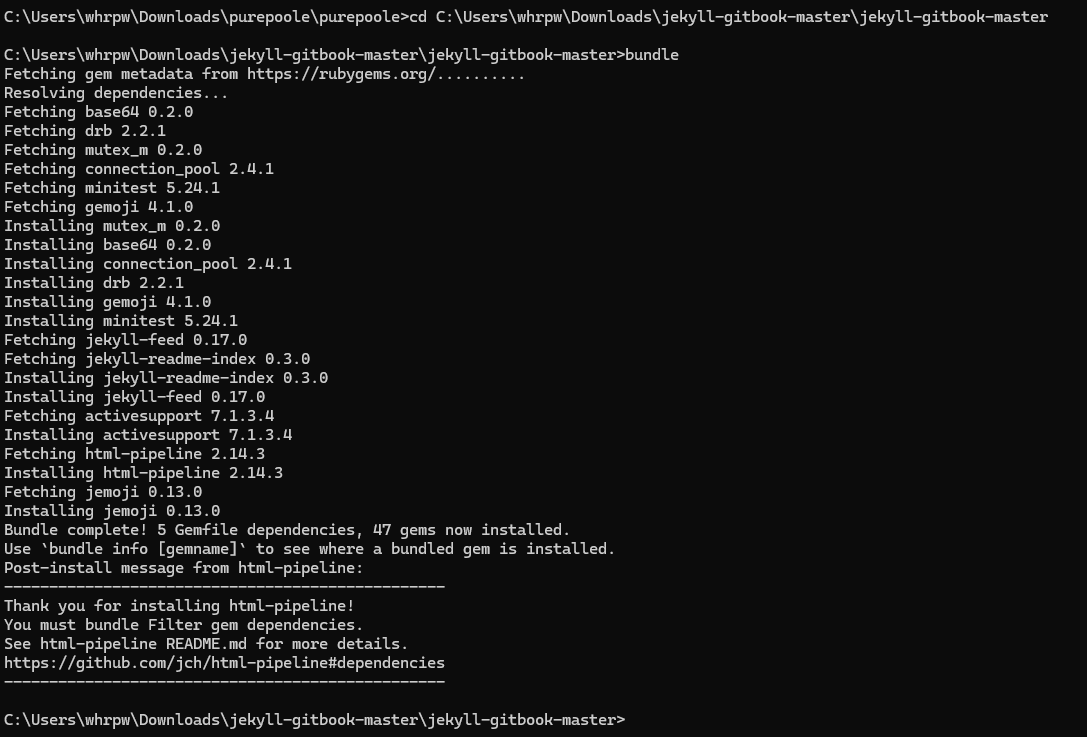
다운로드가 완료되었으면 압축을 풀고 cmd 명령프롬프트 창을 열어서 cd명령어로 해당 폴더로 이동하여 bundle 명령어를 수행한다 (폴도 경로는 필자와 다를 수 있으니 압축푼 폴더 경로를 잘 확인하자 )
여기서 bundle 명령어를 사용한 이유는 jekyll 스킨들마다 필요한 gem 라이브러리들이 다양하게 있는데 해당 의존성들을 다운받기 위해서 수행하는것이다
1
2
3
4
$ cd C:\Users\whrpw\Downloads\vszhub-not-pure-poole-v0.1.0-15-g114901d\vszhub-not-pure-poole-114901d
$ bundle
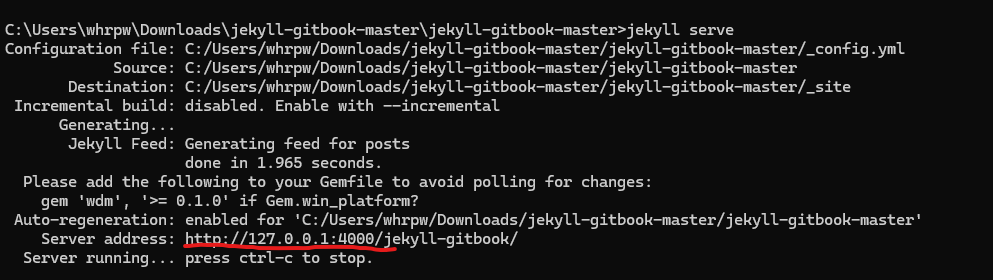
로컬에서 실행해보기 위해 해당 폴더에서 하기 명령어를 수행해보자
1
2
3
$ jekyll serve
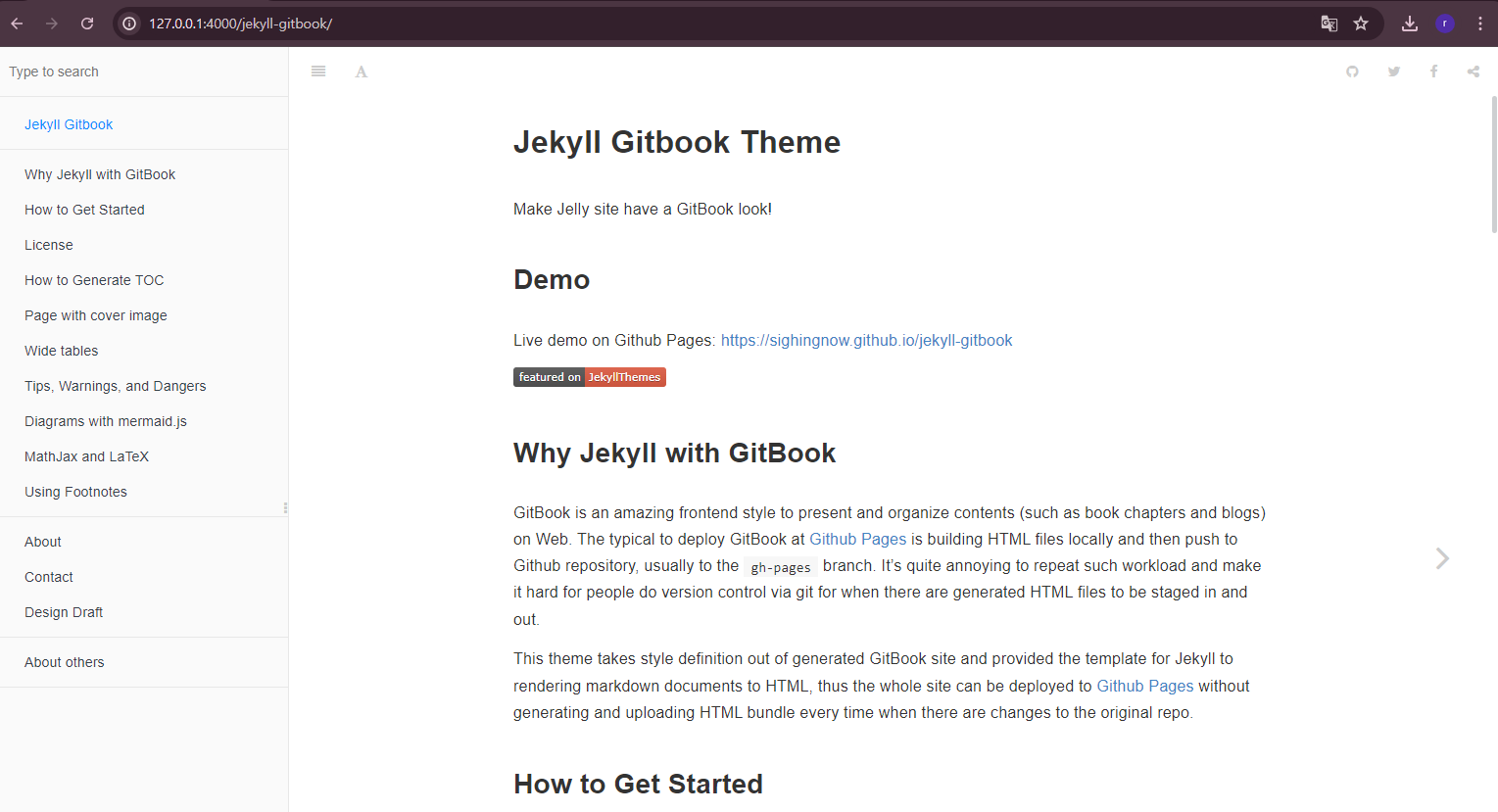
하기 그림과 같이 수행이 잘된다면 웹으로 접속해보도록 하자 👉🏻로컬 jekyll접속
잘 접속이되는것이 확인되었다면 jekyll 로컬 블로그 구축에 성공한것이다